C# program start guide
প্রথমেই Visual Studio -2013 নিচের লিংক থেকে ডাউনলোড করে সেটআপ দিয়ে নিন।
http://www.microsoft.com/en-us/download/details.aspx?id=40787
http://thepiratebay.sl/torrent/9072271/Microsoft.Visual.Studio.Ultimate.2013-KOPiE
Console Application:
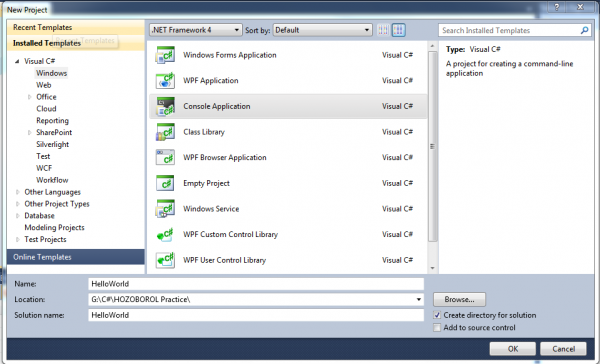
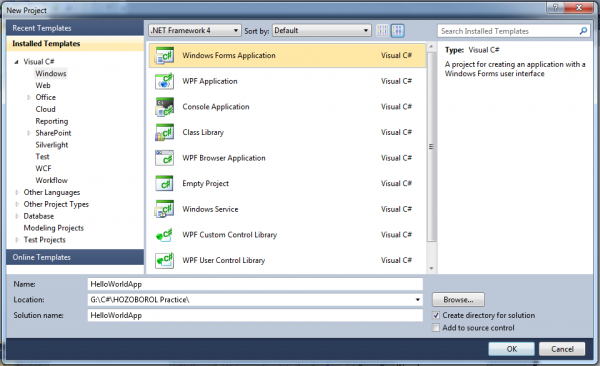
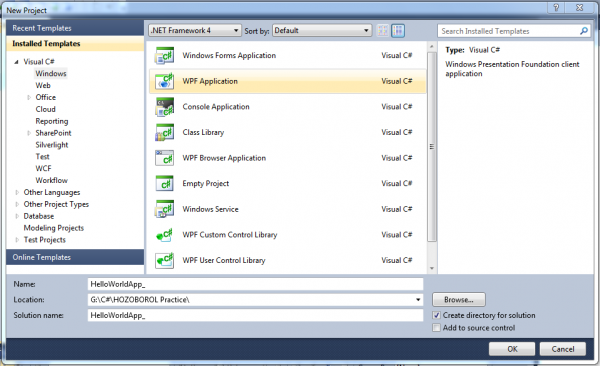
শুরুতেই নতুন একটি প্রজেক্ট তৈরি করতে হবে। ভিসুয়াল স্টুডিও ওপেন করে File->New Project ক্লিক করুন। এরপর নিচের মতো করে Console Application select করুন। প্রজেক্টের নাম দিন HelloWorld. এরপর OK করুন।
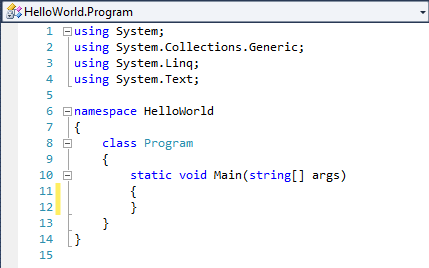
তাহলে নিচের মত দেখতে পাবেন:

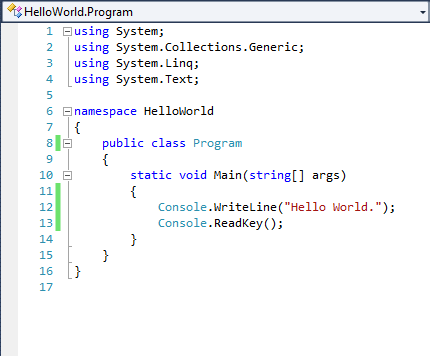
এরপর আমি ক্লাসটিকে public করে নিলাম(না করলেও সমস্যা হবেনা) এবং মেইন মেথডে নিচের মত দুটো লাইন লিখলাম:

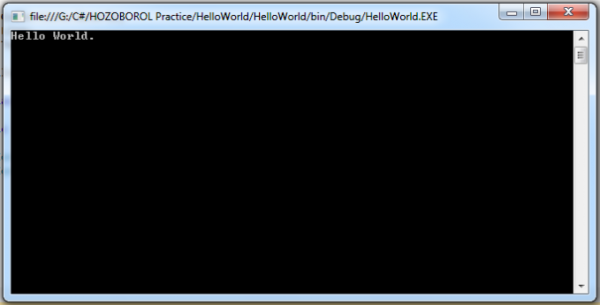
Console.WriteLine() মেথডটিতে আমি যেই message টি দেখতে চাচ্ছি তা লিখলাম। Console.ReadKey() মেথডটি লিখলাম যাতে আউটপুট স্ক্রিনটি যে কোনো একটা ক্যারেকটার ইনপুট নিয়ে Exit করে। লাইনটি না লিখলে প্রোগ্রামটি run করে আউটপুট স্ক্রিনটি সাথে সাথে চলে যাবে, আপনি তা দেখতে পারবেন না। প্রোগ্রামটি এখন run করালে নিচের মত আউটপুট দেখতে পাবেন।

এবার ডেস্কটপ এপ্লিকেশনে কিভাবে Hello World. দেখবো তা দেখে নেই।
Windows Forms Application:
ভিসুয়াল স্টুডিও ওপেন করে File->New Project ক্লিক করুন। এরপর নিচের মতো করে Windows Forms Application select করুন। নিচের ছবির মত প্রজেক্টের নাম দিন HelloWorldApp.
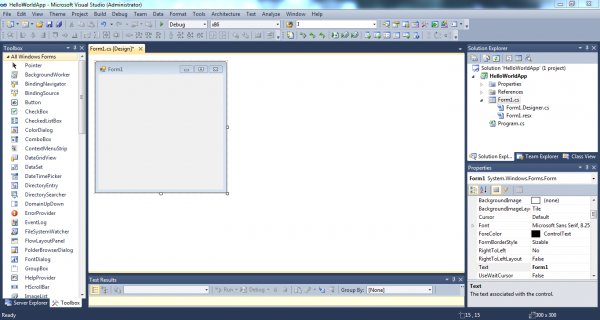
তাহলে নিচের মত একটি ফর্ম (Form1) দেখতে পাবেন:

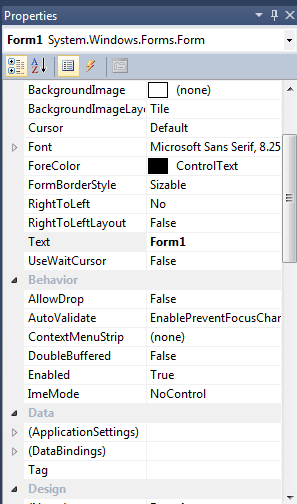
ফর্মের বামপাশে Toolbox যেখান থেকে আপনি বিভিন্ন কন্ট্রোলগুলো নিয়ে আপনার মত UI (User Interface) ডিজাইন করতে পারবেন। প্রথমবার Toolbox দেখতে না পেলে ভিসুয়াল স্টুডিওর View option এ ক্লিক করে Toolbox টি নিয়ে আসতে পারবেন। ফর্মের ডানপাশের নিচের দিকে আছে Properties যেটার মাধ্যমে আপনি ফর্মের বিভিন্ন properties সেট করতে পারবেন।

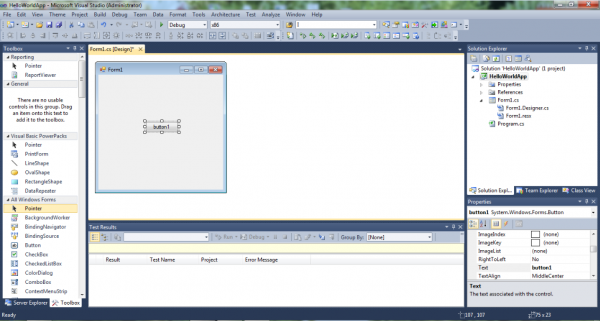
প্রথমেই আমি Toolbox থেকে একটি button টেনে এনে ফর্মের উপর ছাড়লামঃ

ডানপাশের কর্নারের নিচের দিকে button properties থেকে বাটনের text দিলাম Message এবং বাটনের নাম পরিবর্তন করে দিলাম messageButton. তাহলে নিচের মত UI দেখতে পাবেন।
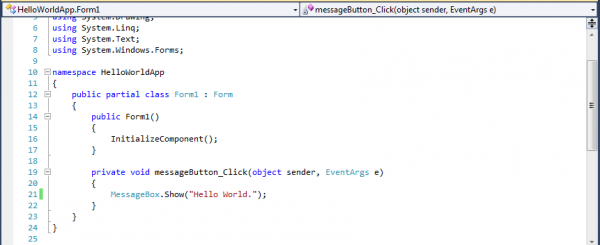
এখন আমাদের কাজ হবে messageButton এ ক্লিক করা মাত্রই একটা মেসেজ বক্সে Hello World লিখাটি দেখাবে। কাজটি করতে হলে প্রথমে ফর্মের উপর থাকা বাটনের উপর ডাবল ক্লিক করুন। ক্লিক করলে আপনি messageButton_Click(object sender, EventArgs e) নামে একটি খালি method দেখতে পাবেন।মেথডটিতে MessageBox.Show() তে আমরা যেই message টি দেখতে চাই তা লিখলাম:

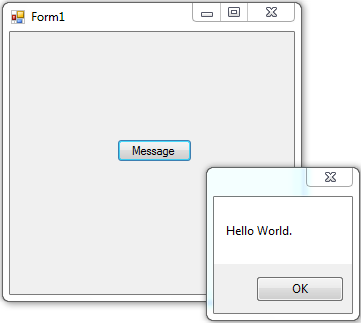
এখন প্রোগ্রামটি run করিয়ে Message বাটকে ক্লিক করলে নিচের মতো আউটপুট দেখতে পাবো:

WPF (Windows Presentation Foundation) Application:
ভিসুয়াল স্টুডিও ওপেন করে File->New Project ক্লিক করুন। এরপর নিচের মতো করে Windows Forms Application select করুন। নিচের ছবির মত প্রজেক্টের নাম দিন HelloWorldApp_.

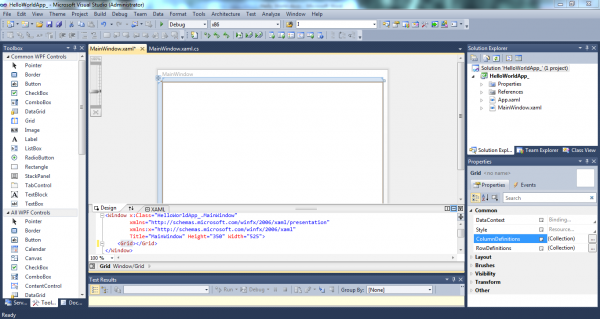
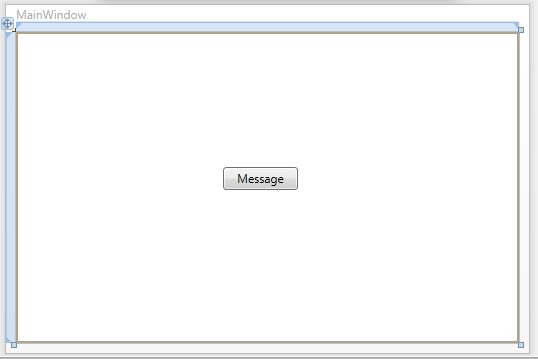
তাহলে নিচের মত একটি ফর্ম (MainWindow) দেখতে পাবেন:

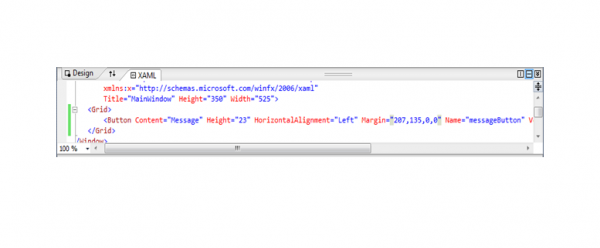
দেখতে অনেকটা Windows Forms Application এর মতো বলে আমি Toolbox আর Properties নিয়ে আপাতত কিছু বললাম না। এখানে আপনি নতুন হিসেবে XAML দেখতে পাবেন। একবারে সহজ করে যদি বলি তাহলে আপনি খেয়াল করে দেখবেন যখন কোনো নতুন কন্ট্রোল আপনি ফর্মে টেনে ছেড়ে দিবেন বা কোনো properties change করেন তাহলে XAML এ পরিবর্তিত কোড দেখতে পারবেন। চাইলে আপনি সরাসরি XAML কোডিং করতে পারবেন। প্রথমেই আমি Toolbox থেকে একটি button টেনে এনে ফর্মের উপর ছাড়লাম। button properties থেকে বাটনের text দিলাম Message এবং বাটনের নাম পরিবর্তন করে দিলাম messageButton. তাহলে নিচের মত UI দেখতে পাবেন।

আপনার পরিবর্তনগুলো XAML দেখতে পারবেন।

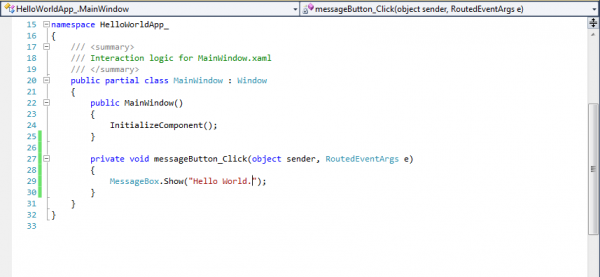
এবার Windows Form এর মতো ফর্মের উপর থাকা বাটনের উপর ডাবল ক্লিক করুন। ক্লিক করলে আপনি messageButton_Click(object sender, EventArgs e) নামে একটি খালি method দেখতে পাবেন।মেথডটিতে MessageBox.Show() তে Hello World message টি লিখলাম:

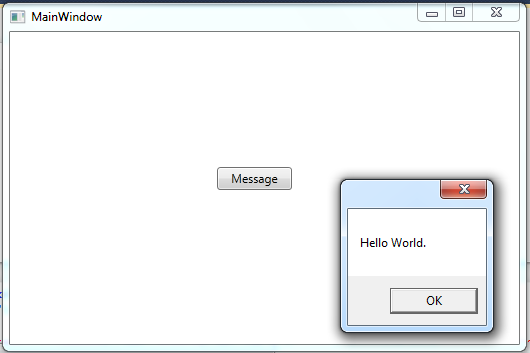
প্রোগ্রামটি run করিয়ে Message বাটকে ক্লিক করলে Hello World মেসেজটি দেখতে পারবেন।

এই পর্বটি আপাতত এতটুকুই। আগামী পর্বে ইনশাআল্লাহ্ কিছু গাণিতিক অপারেশন দেখাবো। এবার আপনাদেরকে কিছু কাজ দিয়ে দিই:
- What Is .NET Framework
- How .NET Framework relates to C#?
- Why a Framework is used to develop a software?
- What is CLR?
- What is MSIL?
- How CLR works?



csharp language programming example codes
ReplyDeleteLoad image source from a hard code directory